
Здравствуйте, сегодня мы поговорим о таких типах изображений как растры и векторы. Мы расскажем, что они из себя представляют, рассмотрим их плюсы и минусы, а также узнаем принципиальные отличия.
Растровая графика
Через экран монитора мы видим картинку, которая является лишь электронной версией изображения. На самом-то деле изображения представляет из себя, набор букв и цифр. Этот код в точности описывает каждую область растрового изображения. Данные элементы представляют из себя простые пиксели, о том что такое пиксель, мы расскажем ниже.

Растровое изображение
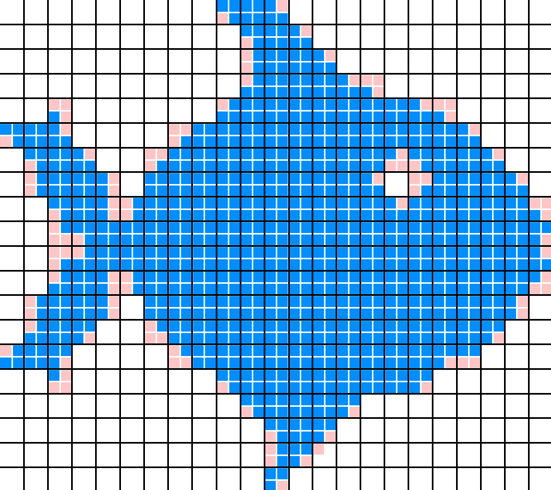
Найдите любое фото, откройте любой фото редактор и просто увеличьте его. После увеличения вы заметите, что изображения представляет набор из разных квадратов, разных цветов и оттенков. Эти квадраты называют пиксели.
Любая фотография скачана из интернета или сделанная на фотокамеру телефона будет выглядеть при увеличении вот таким от образом.
Теперь давайте рассмотрим плюсы и минусы растровой графики.
Преимущества:
- Широко распространена, чаще, чем векторная графика применяется в различных областях.
- Легко просматривается в независимости от сложности изображения.
Недостатки:
- Занимает много памяти, значительно больше вектора.
- При масштабировании теряется качество.
Что же такое векторная графика?
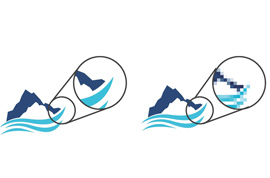
Векторная графика кардинально отличается от растровой, так как она состоит не из квадратов (пикселей) содержащих в себе информацию о цвете, а из неких опорных точек и векторов.
Если же поговорить о файлах, то файл векторного изображения будет содержать информацию о точках и векторах проходящих через эти точки, говоря простым языком файл содержит информацию в виде формул описывающих векторное изображения. Таким образом вне зависимости од размера самого изображения оно будет занимать мало места в сравнении с растровой графикой.
Векторную графику нельзя заменить при составлении карты, схем, чертежей и.т.д

Векторное изображение
Из преимуществ можно выделить следующие показатели:
- При увеличении изображения не теряется качество.
- Мы можем вносить любые правки без утраты качества.
Недостатки:
- Данную графику используют для самых простых изображений, в отличии от растровой.
- Перевести вектор в растр — просто, а перевести растр в вектор – сложно, а порой и невозможно.
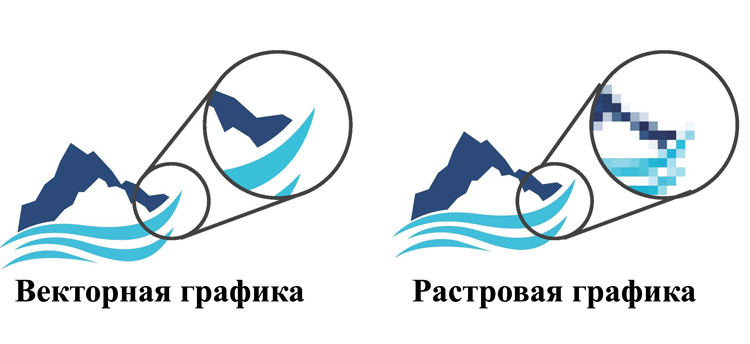
Отличие векторной графики от растровой?
Итак давайте по порядку. Как мы сказали ранее, векторная графика описывается математическими формулами, растровая графика содержит информацию о цвете каждого пикселя, таким образом, увеличивая векторную графику мы не теряем качество так как формула остается неизменной, изменяется масштаб. Что же касается растрового изображения при увеличении мы теряем качество так как, увеличивая изображения, мы увеличиваем пиксели.

Для роботы с векторами используют такие программы как Adobe Illustrator или же CorelDraw, для растровых Adobe Photoshop.
Выводы
Сегодня мы разобрали и познакомились с такими понятиями как векторное и растровое изображения. Как было сказано, они имеют такие отличия: Векторную графику описывают математические функции, таким образом увеличивая данное изображения мы не теряем качество, с растровой все в точности наоборот. Хотя растровая графика значительно теряет в качестве ее используют в веб-дизайне так как она имеет значительное преимущество перед векторной графикой в плане, сложности и разнообразию рисунков. Но вот и все, теперь вы немного продвинулись в данном вопросе, и уже знаете в каких областях, может понадобиться, та или иная графика.