
Каждый, кто дружен с логикой, информатикой и математикой, неплохо знает английский, имеет развитое системное мышление, способен дойти до основной цели, распутать цепочки, найти причины, кто добивается результата и радуется своим победам, сможет овладеть непростой творческой профессией современного программиста.
Появляются новые средства программирования в соответствии с требованиями современной техники, перспективных моделей, каких-то прорывных технологических достижений, а другие развиваются, дополняются или же перестают использоваться.
Познакомимся, пожалуй, с первыми востребованными и проверенными во времени и дорабатываемыми способами программирования задач в модели «клиент-сервер», на которой работает интернет. Почти все разработанные сайты, веб-приложения, а также частично социальные сети ВК и Facebook написаны при помощи HTML+CSS+PHP+JavaScript.
Разметка текста HTML
Сервером во всемирной паутине считается постоянно подключенный к сети, с работающей на нем специализированной программой (веб-сервером), компьютер.
На mainframe размещаются сайты, выполняются запросы, обрабатывается и предоставляется информация, запускаются процессы, указанные клиентом. Это как библиотека с книгами или интернет-сайтами (множество Web-узлов), где есть страницы книг(Web-страницы).
Любой ПК, включенный в сети с браузером, отсылающий запросы и принимающий сведения, является клиентом. Браузер обеспечивает обмен информацией с веб-сервером, обрабатывает полученный гипертекст, отображает на экране найденную страницу для пользователя.
Для понимания принципов создания Web-страниц необходимо классифицировать элементы документов, получать их правильные отображения в браузере на основе HTML.

HTML — язык разметки текста. Он зарождался и придумывался с 1986 года для хранения, обмена и структурирования научных данных в формах и таблицах, чтобы наглядно их просматривать. а оформился в самостоятельный в 1991 году.
Популярной основой для составления и публикации веб-страниц стал HTML потому, что довольно прост, легко реализуется и осваивается.
С ростом потребностей в сети (звука, картинок, диаграмм, мобильности) дополняется разметка функциями оформления (CSS), выходит версия HTML 5.
Стандарт CSS (каскадные таблицы стилей) расширяет возможности HTML, облегчает создание красивых страниц, задает стиль, цвет, параметры шрифта, анимацию.
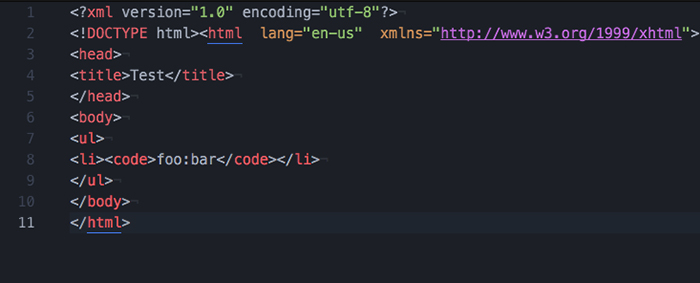
HTML-файл структурирован и имеет обязательные с определенными заранее именами элементы:
- Тэги <html> и </html>, отмечающие начало и конец документа.
- Заголовок, оформленный тэгами <head> и </head>,
в нем с элементом <title> и </title> определяют название формы, описывающее его содержимое из 5-6 слов.
- Тело, ограниченное тэгами <body> и </body>.
Два тэга и кусочек файла, заключенный между ними, образовывают блок или элемент НTML. Многие тэги имеют один или несколько параметров, определяющих обработку браузерoм этого тэга. Другие подробности и нюансы узнаются при конкретном изучении данной разметки.
Строительным материалом для веб-страниц являются комбинации разметки. Браузер читая специальные тэги строит в окне страницу с картинками и текстом, а CSS оформляет внешние дизайнерские находки.
Серверный PHP
Нtml и CSS достаточны для разработки статичного сайта без ответной связи с пользователями. PHP это язык, на котором пишутся сценарии и логика, генерирующие html страницы. Для динамических интернет-страниц особенность заключается в том, что отдельные части хранятся в разных файлах и БД. Запрашиваемая пользователем веб-страница генерируется в ходе выполнения скриптов.
Для создания веб-приложений, динамичных сайтов, сервисов используется интерпретируемый язык PHP, взаимодействующий с сервером. На нем можно писать для разных платформ, все строки программы выполняются интерпретатором. Около 60% веб серверов работают на PHP.

В 1995 году Personal Home Page после переработки на Си выделился как отдельный проект с анализатором кода команд и утилитами счетчика посещений, с возможностями обработки html-формы и встраивания в html соединения. Позднее в усовершенствованном PHP 3.0
с поддержкой ООП появились свойства для взаимодействия с БД, работы с неодинаковыми протоколами, расширения ядра, добавления модулей. Язык развивается и совершенствуется постоянно. Версия PHP5 устраняет недостатки в создании ООМ(модели) языка.
Основное применение Hypertext Preprocessor:
- На сервере разработка скриптов и приложений.
- Выполнение через командную строку скрипта сценария на компьютере с интерпретатором.
- Программирование приложений (графических интерфейсов) на стороне клиента.
Особенностями его широкого использования являются:
- PHP поддерживается на разнородных mainframе, во многих ОС, на всех известных платформах.
- Изучается легко, вначале осваивают синтаксис, построение принципов работы, с опытом приобретаются навыки ООП.
- Его код может внедряться прямо в HTML или переключаться обратно на PHP-режим.
- Высокое быстродействие.
- Возможно взаимодействие между разными языками при конструировании интерактивных HTML-страниц.
- Можно выбрать привычный стиль программирования: объектный или процедурный.
От начального варианта возможности современного PHP шагнули далеко, можно создавать PDF-файлы, рисунки, флэш-ролики. Теперь есть поддержка многих БД, функции для текста любого формата, для действий в файловой системе. Рhр взаимодействует через согласованные протоколы передачи и доступа с разными сервисами интернета.
Похожие и разные
Между PHP и HTML найдутся общие свойства:
- Код html страницы генерирует исполнение функций PHP, как-будто мысль реализует информативный материал.
- PHP и HTML используются программистами для создания сервисов, приложений, веб-сайтов.
- По своим предназначенным задачам оба языка достаточно быстро осваиваются.
- В некоторых ситуациях одно понятие заменяет другое, существует взаимная дополняемость.
- Присутствуют стандарты или стили (иногда соглашения) при написании программ, принимаемые при сложном проекте.

Эти источники разного уровня и назначения, у каждого своя ниша, есть удобные для определенных целей инструменты. Отличительные особенности:
- На одном html форму от сайта не отправишь, на нем почти не делается сайтов, только листовки и сайты-визитки.
- Для написания, просмотра, контроля кода html достаточно на компьютере редактора и браузера.
- Для получения полной информации на динамичной странице надо использовать серверное программирование php, чем-то похожее на гибкий клей-конструктор.
- Для написания, отладки серверной части в php понадобятся дополнительно к перечисленному в п. 2 еще сам PHP, а также web-сервер.
Всякое приложение или программа пишется программистом, на выбранном им языке. Любой из вариантов не имеет всех возможностей на вероятные ситуации и моменты. При выборе прежде всего разбирают и понимают в абстрактных образах следующее: как работает модель для сети, изучают общие принципы программирования и объектно-ориентированного анализа, структуры и требования к хранению и передаче данных и другие элементы.
В современном веб-программировании больших проектов функционально разделяют программистов на верстальщиков, frontend, backend и fullstack-разработчиков.
Основы HTML+CSS нужно знать всем, кто работает с программами в вебе. Продвинутый frontend-разработчик должен разбираться во всех языках, но PHP больше востребован для backend (аппаратно-программные средства для реализации логики работы сайта).
Знания, умение, искусство программиста лучше осваиваются, когда пройдут через непонимание, через ошибки, через приобретение опыта. В программировании нет одной дорожки, нужно выбрать подходящий путь, изучить технологии, двигаться к цели.